今天遇到一個還是首次發生的蠢蠢小問題
在Chrome的DevTools偵錯Javascript時,每次點按"逐步執行"就會被跳出
如果下面有其他中斷點,就會跳到其他中斷點
這跟說好的不一樣!!
請看下方VCR ˊ ( O 口 O ) ˊ
***狀況發生VCR***
以下面這段簡單的程式碼而言

在條件Condition成立的狀況下,當我們點按逐步執行(F10),或是DevTools右上角的![]() 圖示時,
圖示時,
都是預期中斷點進去27行,接著結束 if block 到 30行
但這次點來點去,別說27行了,中斷點連30行都不想理!!
就直接結束了除錯。
***解決方式***
當時在想說是什麼狀況,小小的檢查了一下才發現原來是BlackBox造成的~
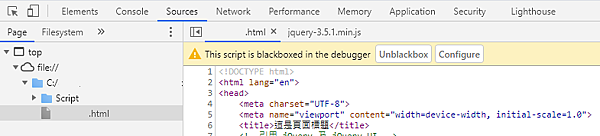
在BlackBox的狀態下其實DevTools會告知一個訊息

「This script is blackboxed in thedebugger / Unblackbox | Configure」此腳本在除錯階段被遮蔽了。

可以在Sources頁籤中,空白的區域右鍵,選擇 Stop Blackboxing
或點按上方的 Unblackbox,解除Blackbox的狀態

也可以F1到DevTools的設定,選擇Blackboxing,從清單中取消遮蔽該檔案

中斷點就成功進入27行啦~
***Blackbox***
所以這個惹禍的BlackBox(明明是自己闖禍)到底是什麼呢?
現在的網站開發,總會依賴許多第三方函式庫,常見的就有jQuery、Bootstrap、Selectize等等
有時在偵錯時難免跳進這些冗長複雜的套件中,好半天掙扎脫不了身
Blackbox就是在此時使用的
我們可以將特定的套件設定Blackbox,此時程式可以正常執行,但在偵錯時就會自動略過這些文件
不至於在套件海洋中溺斃
如果只想跳過script中的特定行,可以右鍵選擇 Never pause here,就有一樣的效果囉!

資料來源 :
Chrome dev tools, Keep “Step Over Next Function Call” on a single file


 留言列表
留言列表



 {{ article.title }}
{{ article.title }}